안녕하세요.
오늘은 크롤링을 진행하기 위해 반드시 필요한 개발자 도구를 사용하는 법에 대해서 포스팅 하겠습니다.
- 크롬 개발자 도구란?
크롬 브라우저에 직접 내장된 웹 개발 도구로, 웹 페이지의 HTML 구조를 빠르게 확인할 수 있습니다.
크롤링을 진행할 때, 웹 페이지의 HTML 구조를 꼭 알아야하기 때문에 크롬 개발자 도구를 자주 사용합니다.
- 크롬 개발자 도구 여는 방법
- 마우스 우클릭 → '검사' 클릭
- '제어' → '도구 더보기' → '개발자 도구'
- 여기서 제어는 크롬 내 X(창닫기 버튼) 아래에 있는 세로로 된 . 세 개를 의미합니다.
- F12 버튼 클릭
- Ctrl+Shift+I
이렇게 총 4가지 방법이 있는데, 저는 F12를 가장 많이 사용합니다!
- 개발자 도구로 빠르게 원하는 구간 찾기
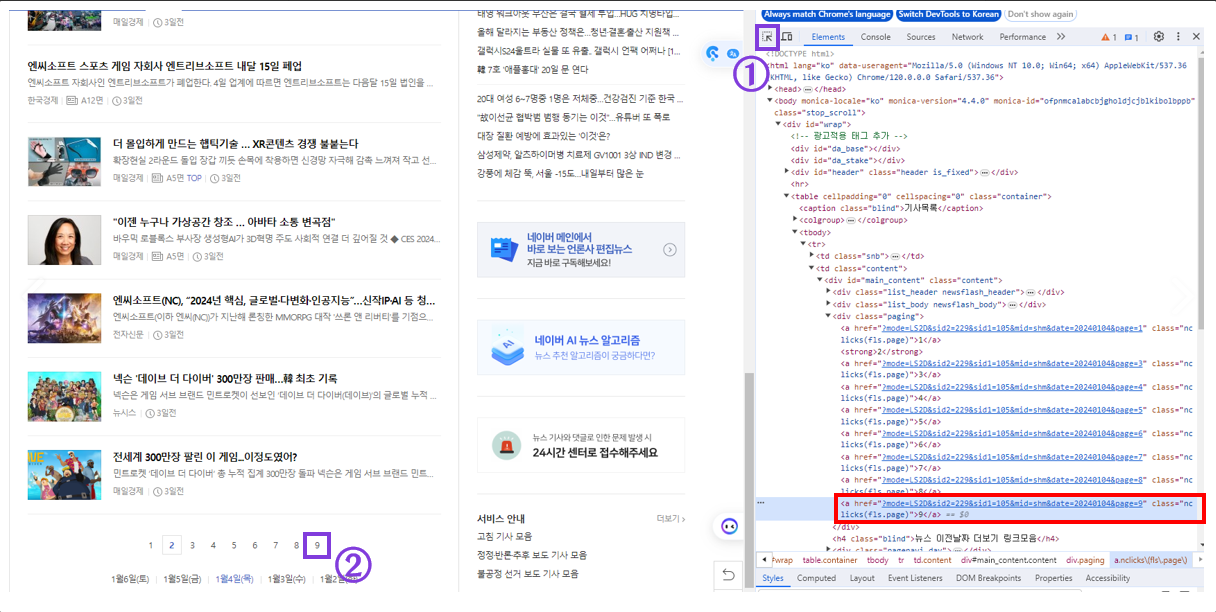
개발자 도구 태그를 하나씩 열며, 구조를 확인하는 것도 좋지만 원하는 부분을 빨리 찾고 싶을 때는 아래의 그림처럼 사용합니다.
아래 그림은 네이버 뉴스에서 개발자 도구를 연 상태입니다.

- 개발자 도구를 연 후, 그림에서 보이는 부분을 클릭 혹은 Ctrl+Shift+C
- HTML 구조 확인을 원하는 구간 클릭
- 개발자 도구에서 파란색으로 표시된 부분 확인
- 개발자 도구에서 원하는 HTML 요소 가지고 오기
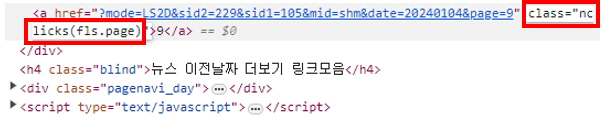
개발자 도구에서 원하는 구간의 HTML 구조를 찾았으면, 해당 구조에서 원하는 요소를 가져올 수 있습니다.
class, id, href 등 개발자 도구 내 직접 적혀 있는 부분을 가져오고 싶을 경우에는 해당 부분 더블 클릭 → 복사를 통해 받아올 수 있습니다.

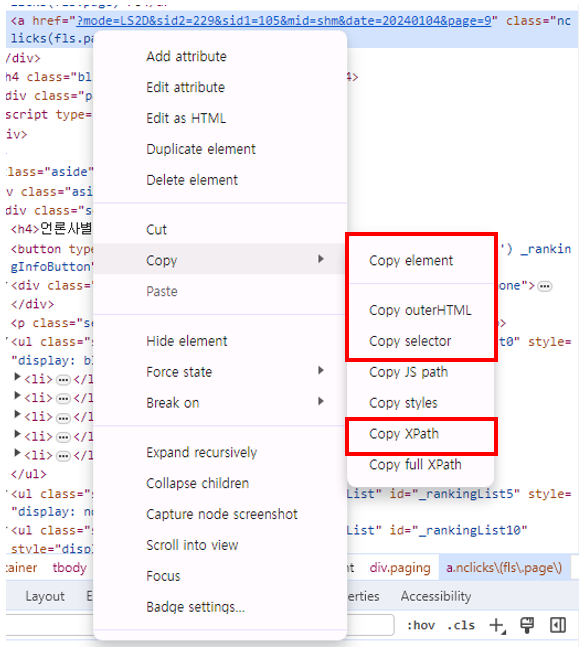
해당 부분의 요소 전체, HTML 구조 전체, selector, XPath 등 내용이 많거나, 위치를 가져오고 싶은 경우에는 마우스 우클릭 → Copy(복사) → 원하시는 부분을 클릭을 통해 받아올 수 있습니다.

- 개발자 도구 꺼짐 현상 해결
개발자 도구가 유지되지 않고 꺼지는 현상이 나타나는 경우가 있습니다.
이런 경우는 대부분 크롬 자체 문제인 경우가 많습니다.
- 크롬을 껐다가 다시 시작
- 크롬을 최신으로 업데이트
- 크롬을 삭제했다가 다시 설치
위의 3가지 방법이면 개발자 도구 꺼짐 현상을 해결할 수 있습니다.
저는 개인적으로 크롬 업데이트로 가장 많이 해결을 했던 것 같아요!
TIP : HTML 요소 내 띄어쓰기 처리
class, id 등 요소의 이름을 사용하여 크롤링을 진행할 때, 그대로 복사 → 붙여 넣기를 진행해도 요소를 찾을 수 없다는 오류가 나오는 경우가 있습니다.
그럴 경우는 보통 이름 내 띄어쓰기 때문일 확률이 높습니다.
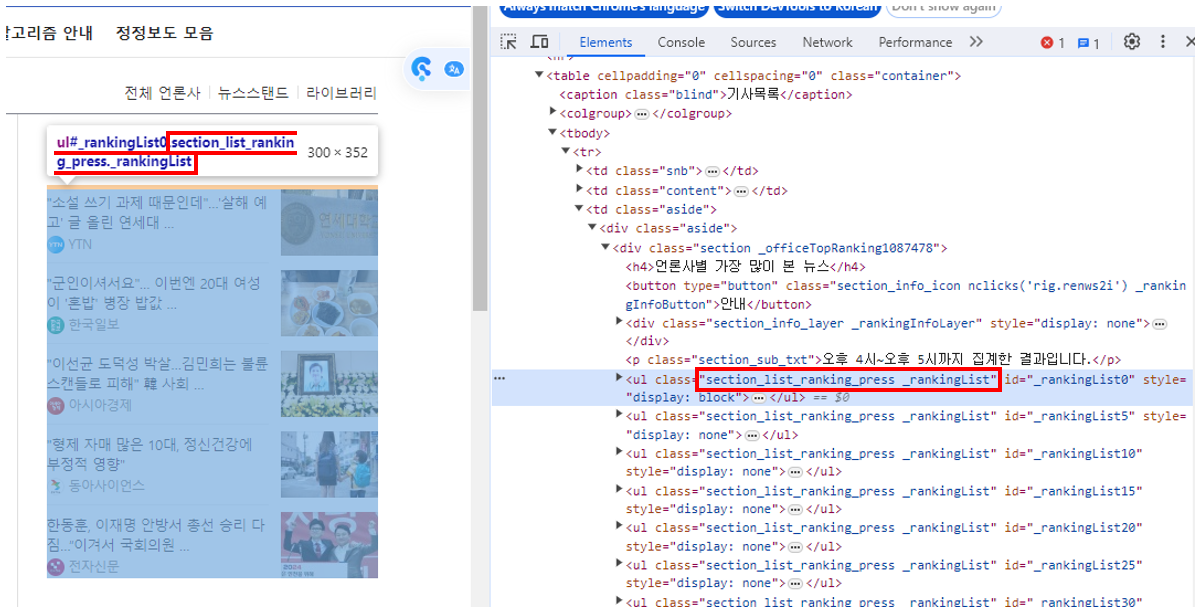
개발자 도구에서는 띄어쓰기를 그대로 사용하는 것처럼 보이지만, 실제로는 띄어쓰기 대신 '.' 을 사용하고 있습니다.
해당 부분은 개발자 도구에서도 확인할 수 있는데요

위의 그림처럼 개발자 도구 내에서는 class의 이름이 'section_list_ranking_press _rankingList' 으로 띄어쓰기가 존재하지만, 영역을 표시해보면 'section_list_ranking_press._rankingList' 으로 표기되는 것을 볼 수 있습니다.
파이썬(python)으로 크롤링을 진행할 때, 요소의 이름 내 띄어쓰기가 있다면 띄어쓰기 → . 으로 교체해야 오류 없이 진행할 수 있습니다.
.
개발자 도구를 활용해서 네이버 뉴스를 크롤링 하는 예시는 아래 페이지에서 확인할 수 있습니다!
https://yhj9855.com/entry/Crawling-%EB%84%A4%EC%9D%B4%EB%B2%84-%EB%89%B4%EC%8A%A4-%ED%81%AC%EB%A1%A4%EB%A7%81-1
[Crawling] 네이버 뉴스 크롤링 - 1
안녕하세요. 크롤링에서 가장 첫 포스팅을 네이버 뉴스 크롤링으로 하게 되었어요. 아무래도 바쁜 일상 속에서 매일 뉴스 기사를 파악하는 부분이 시간적으로 힘들었는데, 크롤링하고 데이터
yhj9855.com
궁금한 부분이 있으신 분들은 댓글로 남겨주시면, 답변 드리도록 하겠습니다.

★읽어주셔서 감사합니다★
'Python(파이썬) > 도구' 카테고리의 다른 글
| 크롬드라이버 설치하기 (최신버전과 다른 크롬드라이버 설치) (2) | 2024.09.02 |
|---|---|
| 크롬드라이버(ChromeDriver) 설치하기 (73) | 2024.02.27 |
| 주피터 노트북(Jupyter Notebook) 사용하기 (63) | 2024.02.19 |